Variant of this warning is:
Parts of the page you are viewing were not encrypted before being transmitted over the Internet.This page contains both secure and non-secure data
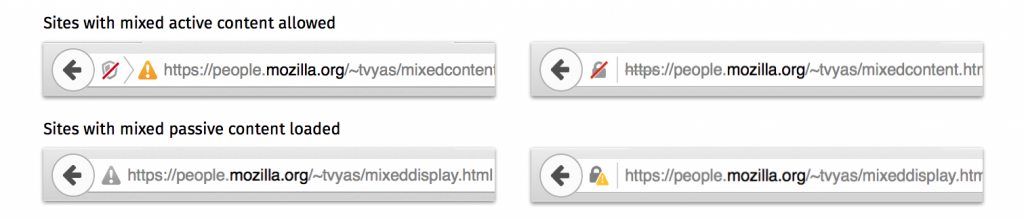
Example fo Firefox warning triangle :
If you see a lock with a red line over it, Firefox is not blocking insecure elements, and that page is open to eavesdropping and attacks where your personal data from the site could be stolen. Unless you’ve unblocked mixed content using the instructions in the next section, you shouldn’t see this icon.

A grey lock with an orange triangle indicates that Firefox is not blocking insecure passive content. Attackers may be able to manipulate parts of the page, for example, by displaying misleading or inappropriate content, but they shouldn’t be able to steal your personal data from the site.
Fore more information :
https://support.mozilla.org/en-US/kb/mixed-content-blocking-firefox
https://developers.google.com/web/fundamentals/security/prevent-mixed-content/fixing-mixed-content
Most of the warning indicates that not all content of your site is downloaded from a secure location. It does not mean that your SSL certificate is not installed improperly. It is caused by the site code only.
You can try one of the solutions described below to remove this type of warning:
- Update all the HTTP links to the HTTPS ones in the website’s script. For example, moving the image file to a secure part of the site, e.g., https://secure.yyy.com/image.gif;
- Making the links relative to the root directory by adding a backslash before the file name as in the following example: <img src=”/image.gif”> This would translate to both <img src=”https://www.yyy.com/image.gif”> and <img src=”http://www.yyy.com/image.gif”>
If you are using WordPress , You can configure your SSL by using it if you are using WordPress : https://wordpress.org/plugins/really-simple-ssl/
In case you did not create the site yourself, you will need to contact either your web designer or company that provided you with the site to get assistance with troubleshooting the issue.
